UpdateProgress Control in Asp.Net
Whenever we click on any button in the web page, browser shows progress bar if we are not using any AJAX that means if we are not requesting asynchronously browser shows progress. For example if we are using the AJAX, as a developer it is our responsible to show progress bar for users. Today we discuss about UpdateProgress control in Asp.Net which is used to display progress bar whenever any request within the update panel.
Open Microsoft Visual Studio => Create New Asp.Net Web Application and add ScriptManager, UpdatePanel and UpdateProgress controls as shown below.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="UpdateProgressBarExp._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Update ProgressBar in Asp.Net</title>
<style type="text/css">
.progress
{
font-family: Arial;
position: absolute;
background-color:#CCCCCC;
border: solid 2px blue;
padding: 5px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="script1" runat="server">
</asp:ScriptManager>
<asp:UpdateProgress ID="progress1" AssociatedUpdatePanelID="up1" runat="server">
<ProgressTemplate>
<div class="progress">
<asp:Image ID="imgProgress" ImageUrl="progress.gif" runat="server" />
Loading....Please Wait
</div>
</ProgressTemplate>
</asp:UpdateProgress>
<br />
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
Now the time is <b>
<%= DateTime.Now.ToString("T")%></b>
<asp:Button ID="btn" Text="Click" runat="server" OnClick="btn_Click" />
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
As shown above, the updateprogress control has one image to display the progress bar. UpdatePanel has a button and displaying the current time. For button click we are sleeping the thread for 10 seconds as shown below.
using System;
namespace UpdateProgressBarExp
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_Click(object sender, EventArgs e)
{
System.Threading.Thread.Sleep(10000);
}
}
}
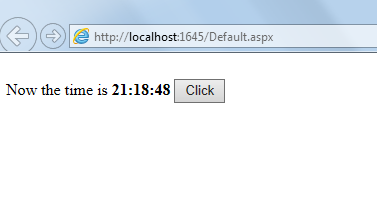
Now Execute the application, the output is as shown below.

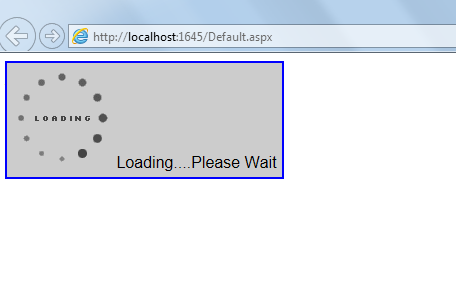
If we click on the button the UpdateProgress control displays progress bar as shown below.