Add, Edit, Delete data From XML File in C#
Introduction to XML:
XML was designed to transport and store data.
What is XML?
Stands for Extensible Markup Language, a specification developed by the W3C.
XML is a pared-down version of SGML, designed especially for Web documents. It allows designers to create their own customized tags, enabling the definition, transmission, validation, and interpretation of data between applications and between organizations.
Description:
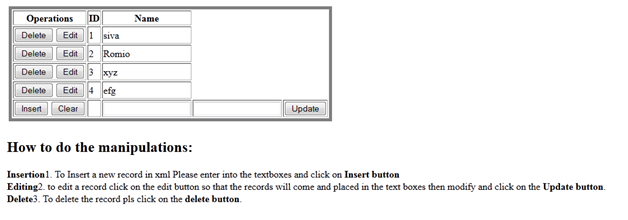
By this article we can learn how to manipulate an xml file using c# xml classes.
Explanation:
At first take an xml file to your new website and take some records to show in the webpage.
Put xml file name as Employee.xml and save it.
Xml Classes uses: XmlDocument, XmlElement, XmlNode, XmlNodeList.
Note: Microsoft .net gives you a plenty of xml classes to the asp.net users to manage the xml files.
XmlDocument:
i) It is used to represent the xml document.
ii) And this class have a method load() to load and parse the xml file.
XmlElement:
i) Is a class which consists of an xml element.(take it as a node is an element).
ii) And it is useful when creating the nodes and adding the attributes or properties to an xml element.
XmlNode: If you want to get the value from an xml file then to retrieve from the xml we have to use xml node. Generally it represents an element with value.
XmlNodeList: it represents collection of nodes. So that you can loop and can use the element values.
Note: In the below code you can find all the above mentioned classes and its implementations. Please debug the code to know how the above classes plays an important role while doing xml manipulations.
Employees.xml:
<?xmlversion="1.0"encoding="utf-8"?>
<NewElement>
<Employee>
<ID>1</ID>
<Name>siva</Name>
</Employee>
<Employee>
<ID>2</ID>
<Name>Romio</Name>
</Employee>
<Employee>
<ID>3</ID>
<Name>xyz</Name>
</Employee>
<Employee>
<ID>4</ID>
<Name>efg</Name>
</Employee>
</NewElement>
Default.aspx.cs:
Load the XML data into Listview control as shown below.
//Loading the data from xml file
protected void LoadData()
{
DataSet ds = new DataSet();
DataTable table = new DataTable();
//reading xml file and loading listview.
ds.ReadXml(xmlfile);
lvEmployee.DataSource = ds;
//binding dataset to listview.
lvEmployee.DataBind();
}
Insert the data into XML file as shown below.
// onclick of insert button in listview
protected void lvEmployee_ItemInserting(object sender, ListViewInsertEventArgs e)
{
TextBox txtidTextBox = (TextBox)lvEmployee.InsertItem.FindControl("txtID");
TextBox txtnameTextBox = (TextBox)lvEmployee.InsertItem.FindControl("txtName");
// loading xml file
XmlDocument xdoc = new XmlDocument();
xdoc.Load(xmlfile);
//Creating childnode to root node using Xmlelement
XmlElement xelement = xdoc.CreateElement("Employee");
//creating subnode to childnode using XmlElement
XmlElement xID = xdoc.CreateElement("ID");
xID.InnerText = txtidTextBox.Text;
xelement.AppendChild(xID);
//creating subnode to childnode using XmlElement
XmlElement xName = xdoc.CreateElement("Name");
xName.InnerText = txtnameTextBox.Text;
xelement.AppendChild(xName);
//Adding childnode to the root node.(in my case "NewElement is root node")
xdoc.DocumentElement.AppendChild(xelement);
xdoc.Save(xmlfile);
LoadData();
}
In the same way you can edit the XML data and delete the data from XML file.The output of the application shown below.

You can find all source code by using below link.
