Apply Alternative Style for Gridview Merge Rows in ASP.NET
In my previous article I explained about how to merge or group the Gridview rows. Today we discuss about how to apply styles on Gridview alternative merge rows.
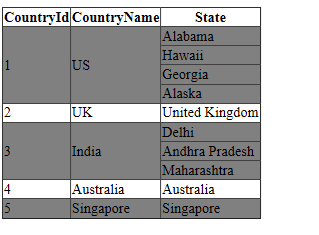
Generally we used to apply styles for alternative rows of Gridview by using AlternatingRowStyle-CssClass property of Gridview and provide some css class name for that. But if we apply alternative style by using this property on Gridview Merge rows, it will not apply the styles properly as shown below.

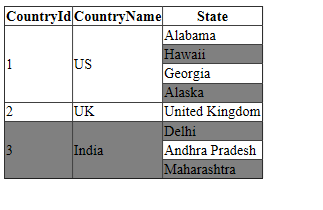
In this type of situation, we have to do some formatting on the Gridview rows based on its cells. First we have to find out what are the full rows and apply the alternative styles on those rows. Then apply the parent styles for its merged cells as shown below.
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="GridviewMergeRows._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Apply the styles on Alternative Merge Rows of Gridview</title>
<style type="text/css">
.odd{background-color: white;}
.even{background-color: gray;}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="gv1" runat="server" AlternatingRowStyle-CssClass="even" OnPreRender="gv1_PreRender">
</asp:GridView>
<script type="text/javascript">
var tblId = document.getElementById('<%=gv1.ClientID%>');
var rows = tblId.getElementsByTagName("tr");
var clsName = '';
var str = '';
for (i = 1; i < rows.length; i++) {
//get the rows which have all cells
if (rows[i].getElementsByTagName("td").length == 3) {
if (str == '') {
str = i;
}
else {
str = str + ',' + i;
}
}
}
var arr = str.split(",");
//find merge rows and apply parent style on merge rows
for (j = 0; j < arr.length; j++) {
if (j % 2 == 0) {
rows[arr[j]].className = "even";
} else {
rows[arr[j]].className = "odd";
}
}
for (i = 1; i < rows.length; i++) {
if (rows[i].getElementsByTagName("td").length == 3) {
clsName = rows[i].className;
}
else {
rows[i].className = clsName;
}
}
</script>
</div>
</form>
</body>
</html>
Default.aspx.cs:
using System;
using System.Data;
using System.Web.UI.WebControls;
namespace GridviewMergeRows
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
CreateTable();
}
private void CreateTable()
{
try
{
DataTable dt = new DataTable();
dt.Columns.Add("CountryId");
dt.Columns.Add("CountryName");
dt.Columns.Add("State");
dt.Rows.Add("1", "US", "Alabama");
dt.Rows.Add("1", "US", "Hawaii");
dt.Rows.Add("1", "US", "Georgia");
dt.Rows.Add("1", "US", "Alaska");
dt.Rows.Add("2", "UK", "United Kingdom");
dt.Rows.Add("3", "India", "Delhi");
dt.Rows.Add("3", "India", "Andhra Pradesh");
dt.Rows.Add("3", "India", "Maharashtra");
dt.Rows.Add("4", "Australia", "Australia");
dt.Rows.Add("5", "Singapore", "Singapore");
gv1.DataSource = dt;
gv1.DataBind();
}
catch (Exception ex)
{ }
}
private void MergeGridviewRows(GridView gridView)
{
for (int rowIndex = gridView.Rows.Count - 2; rowIndex >= 0; rowIndex--)
{
GridViewRow row = gridView.Rows[rowIndex];
GridViewRow previousRow = gridView.Rows[rowIndex + 1];
if (row.Cells[0].Text == previousRow.Cells[0].Text && row.Cells[1].Text == previousRow.Cells[1].Text)
{
row.Cells[0].RowSpan = previousRow.Cells[0].RowSpan < 2 ? 2 : previousRow.Cells[0].RowSpan + 1;
row.Cells[1].RowSpan = previousRow.Cells[1].RowSpan < 2 ? 2 : previousRow.Cells[1].RowSpan + 1;
previousRow.Cells[0].Visible = false;
previousRow.Cells[1].Visible = false;
}
}
}
protected void gv1_PreRender(object sender, EventArgs e)
{
MergeGridviewRows(gv1);
}
}
}
As shown above, by using javascript, we are finding rows which have all cells(here if row has 3 cells) and applying the even and odd CSS classes on alternative rows. Then finding the merged rows and assigning the parent CSS class to the merge rows. After applying the alternative styles on Gridview merge rows by using the javascript, the output is shown as below.