ASP.NET AJAX ModalPopupExtender
This article explains about how to create pop up by using Asp.Net AJAX ModalPopupExtender control. To use the ModalPopupExtender we have to add the reference for AjaxControlToolkit and register the AjaxControlToolkit dll in Web.config as shown below.
<pages>
<controls>
<add tagPrefix="ajaxToolkit" assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" />
</controls>
</pages>
Now add AJAX ModalPopupExtender control for Asp.Net page as shown below.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="default.aspx.cs" Inherits="AjaxModalPopUpExp._default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css"">
/*Modal Popup*/
.modalBackground
{
background-color:White;
filter:alpha(opacity=70);
opacity:0.7;
}
.modalPopup
{
background-color:White;
border-width:3px;
border-style:solid;
border-color:Black;
padding:3px;
width:250px;
color : #00137F;
font-family : Arial;
font-weight : bold;
font-size : 10pt;
}
</style>
<script type="text/javascript">
function MouseHover() {
$find('mpeReAssignWO').show();
return false;
}
function HidePOPUP() {
$find('mpeReAssignWO').hide();
return false;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<ajaxToolkit:ToolkitScriptManager ID="Scp1" runat="server"></ajaxToolkit:ToolkitScriptManager>
<asp:Button ID="btnReassignWO" runat="server" Text="Show POP UP" OnClientClick="return MouseHover();" />
<asp:Button ID="btn" runat="server" Text="Click for POP UP" />
<ajaxToolkit:ModalPopupExtender ID="mpeReAssignWO" runat="server" TargetControlID="btn" BehaviorID="mpeReAssignWO"
PopupControlID="divPOPUP" BackgroundCssClass="modalBackground" DropShadow="false" />
<div id="divPOPUP" align="center" class="modalPopup" style="display:none;width:400px;height:200px;padding:50px 0px 0px 50px;">
<table>
<tr>
<td><asp:Label ID="lblUserName" runat="server" Text="User Name"></asp:Label></td>
<td><asp:TextBox ID="txtUserName" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><asp:Label ID="lblPassword" runat="server" Text="Password"></asp:Label></td>
<td><asp:TextBox ID="txtPassword" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
<asp:Button ID="btnClear" runat="server" Text="Cancel" />
<asp:Button ID="Button1" runat="server" Text="Hide POP UP" OnClientClick="return HidePOPUP();" />
</td>
</tr>
</table>
</div>
</div>
</form>
</body>
</html>
As shown above ModalPopupExtender has some important attributes TargetControlID and PopupControlID. For TargetControlID property we have to provide the required control id for which we have to open the pop up and for PopupControlID we have to provide the pop up Id.
So by clicking on the button btn, the pop up will open. If you want to open pop up through javascript we have to use the show() method as shown below.
function MouseHover() {
$find('mpeReAssignWO').show();
return false;
}
We can hide the pop up by using javascript hide() method as shown below.
function HidePOPUP() {
$find('mpeReAssignWO').hide();
return false;
}
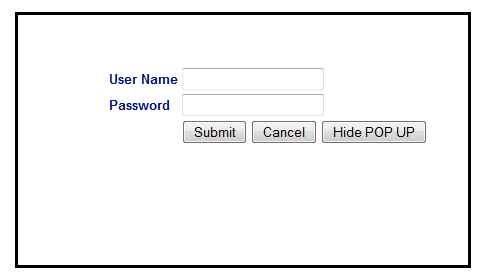
If you run the application, the output is as shown below.

AjaxModalPopUpExp.zip (1.08 mb)
