Asp.Net Globalization and Localization using Local Resource files and Global Resource files
In my previous article, I explained about asp.net Localization, Globalization concepts and Culture, UI Culture properties. In this article I will explain how to create resource files and how to use those resource files in an Asp.Net application.
Sometimes, you need to modify the text depending in a page based on user language. In this case resources files are very useful. You need to have separate resource file for each language or culture.
We can create local resource file and Global resource files. We use Local resource file content for single file or page where as Global resource file is for total application.
First we will discuss about Local Resource files.
Local Resource File:
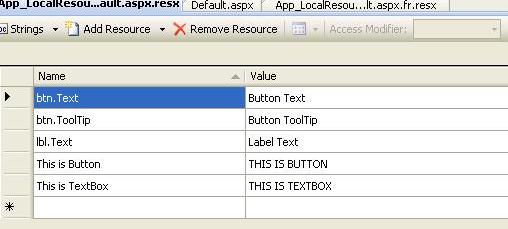
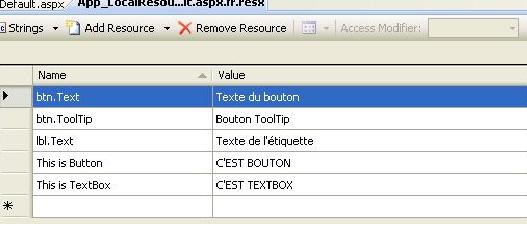
Creating resource file is very easy in Asp.Net. we have to place all local resource files in App_LocalResources folder. So, add new folder and name it as App_LocalResources in your Asp.Net application. Then select Add New Item by right click on App_LocalResources folder and select “Resource File” option, name it as Default.aspx.resx which is default resource file. Add one more resource file and name it as Default.aspx.fr.resx for French language as shown below.
In your Default.aspx page, set UICulture property to auto which means it will automatically detect user language from browser. Add below code to your Default.aspx page.
<%@ Page Language="C#" AutoEventWireup="true" UICulture="auto" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Local Resources Example</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<div><b>Using Explicit Localization</b></div><br />
<asp:Button ID="btn" Text="<%$ Resources:This is Button %>" runat="server" /><br />
<asp:Label ID="lbl1" runat="server" Text="<%$ Resources:This is TextBox %>"></asp:Label><br /><br />
<div><b>Using Implicit Localization</b></div><br />
<asp:Button ID="Button1" meta:resourceKey="btn" Text="This is Button" runat="server" /><br />
<asp:Label ID="Label1" meta:resourceKey="lbl" runat="server" Text="This is TextBox"></asp:Label>
</div>
</form>
</body>
</html>
In the above code, if you observe we are applying resource files in two different ways Explicit localization and Implicit Localization. Explicit Localization means, adding the content of a page in different resource files and different languages. Whereas Implicit localization means, localizing multiple properties of a control with one resource key.
Here we are adding two resource files one is default resource file and another one is for French language as shown below.


In explicit localization, we use Resources keyword with following format.
<asp:Button ID="btn" Text="<%$ Resources:This is Button %>" runat="server" /><br />
<asp:Label ID="lbl1" runat="server" Text="<%$ Resources:This is TextBox %>"></asp:Label><br /><br />
In implicit localization, we use meta:resourceKey keyword as shown below.
<asp:Button ID="Button1" meta:resourceKey="btn" Text="This is Button" runat="server" /><br />
<asp:Label ID="Label1" meta:resourceKey="lbl" runat="server" Text="This is TextBox"></asp:Label>
There are two advantages to using implicit localization over using explicit localization. First, implicit localization enable you to override multiple control properties by associating a single resource key with the control. Second, by taking advantage of implicit localization, you can more easily localize an existing website. You simply need to add the meta:resourceKey attribute to any control that you need to localize.
To check the application first make your Language settings of Browser to English. To change Language Settings in your browser, Go to Tools -> options.
The output of your application when default language is set to English is as shown below.
Then change your Language option to French. The output is a shown below.
If you observe the output, when you changed the language to French, text is displayed from Default.aspx.fr.rexs resource file.
We can access local resource file content programmatically by using GetLocalResourceObject() method as shown below.
protected void Page_Load(object sender, EventArgs e)
{
lbl2.Text = (string)GetLocalResourceObject("This is Label");
}
Global Resource Files:
Sometimes you need to maintain resource file for total application that means globally. In that case accessing resource file content is slightly different.
You have to mention resource file name for resources keyword as shown below.
<%@ Page Language="C#" AutoEventWireup="true" UICulture="auto" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>
<asp:Literal ID="lit" runat="server" Text="<%$ Resources:Site, Title %>"></asp:Literal>
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lbl" Text="<%$ Resources:Site, Body %>" runat="server" ></asp:Label>
<br />
<a href="Default2.aspx">Click here to check Default2.aspx</a>
</div>
</form>
</body>
</html>
If you observe, <%$ Resources:Site, Title %> is displaying the Title element value from Site resource file.
We are using the Site resource file for both pages Default.aspx and Default2.aspx pages.
Even we can access Global resource file content programmatically using GetGlobalResourceObject() method as shown below.
protected void Page_Load(object sender, EventArgs e)
{
lbl2.Text = (string)GetGlobalResourceObject("Site", "Title");
}
