ASP.NET Grid Paging and Sorting using Jquery
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!-- Gridview sorting and paging with Jquery. -->
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<style>
#testTable {
width : 300px;
margin-left: auto;
margin-right: auto;
}
#tablePagination {
background-color: Transparent;
font-size: 0.8em;
padding: 0px 5px;
height: 20px
}
#tablePagination_paginater {
margin-left: auto;
margin-right: auto;
}
#tablePagination img {
padding: 0px 2px;
}
#tablePagination_perPage {
float: left;
}
#tablePagination_paginater {
float: right;
}
</style>
<script src="jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="jquery.tablePagination.0.1.js" type="text/javascript"></script>
<script type ="text/javascript" >
$(document).ready(
function () {
$('table').tablePagination({});
});
function check() {
var name = document.getElementById('<%=TextBox1.ClientID%>').value;
var first = name.substring(0, 1);
if (!(first >= "A" && first <= "Z")) {
alert("First character is capital");
return false;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div style ="width : 300px;">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
CellPadding="4" DataSourceID="SqlDataSource1" ForeColor="#333333"
GridLines="None" Width="424px" ShowHeader ="true"
onprerender="GridView1_PreRender" >
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<Columns>
<asp:BoundField DataField="id" HeaderText="id" SortExpression="id" />
<asp:BoundField DataField="name" HeaderText="name" SortExpression="name" />
</Columns>
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<EditRowStyle BackColor="#999999" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:demoConnectionString %>"
SelectCommand="SELECT [id], [name] FROM [parent]"></asp:SqlDataSource>
<br />
<br />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" OnClientClick ="return check();" />
</div>
</form>
</body>
</html>
Default.aspx.cs
using System;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void GridView1_PreRender(object sender, EventArgs e)
{
GridView1.UseAccessibleHeader = false;
GridView1.HeaderRow.TableSection = TableRowSection.TableHeader;
}
}
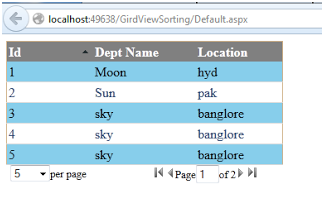
Output:

Conclusion: Jquery providing a best way of including the features into Microsoft .Net environment with little bit of effort. You will see some more advance features of Jquery implementations with asp.net in the feature of this site.
