Built-in 2DTransforms in WPF
In my previous article we discuss about what are the 2D Transforms in WPF and in this article we discuss about different types of built-in transforms in WPF. There are five built-in 2D Transforms in WPF, those are RotateTransform, ScaleTransform, SkewTransform, TranslateTransform, and MatrixTransform. Let’s discuss about each built-in Transform with example.
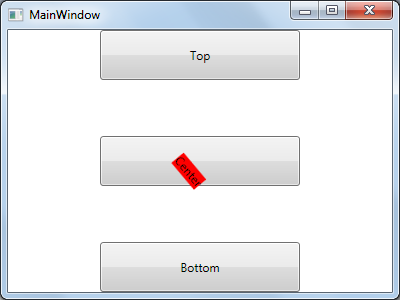
RotateTransform: RotateTransform is used to rotate the element and it has three properties Angle, CenterX, and CenterY. Angle is the angle of rotation, CenterX is the Horizontal center of rotation and CenterY is the Vertical center of rotation. The default values for (CenterX,CenterY) is (0,0). CenterX and CenterY works only when you apply RotateTransform for RenderTransform.
Open Microsoft Visual Studio 2013 => Create WPF application and add below code.
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="300" Width="400">
<Grid>
<Button Width="200" Height="50" VerticalAlignment="Top">
Top
</Button>
<Button Width="200" Height="50" VerticalAlignment="Center">
<TextBlock Background="Red">
<TextBlock.RenderTransform>
<RotateTransform Angle="50" CenterX="1" CenterY="1"></RotateTransform>
</TextBlock.RenderTransform>
Center
</TextBlock>
</Button>
<Button Width="200" Height="50" VerticalAlignment="Bottom">
Bottom
</Button>
</Grid>
</Window>
As shown above, we are applying the RotateTransform for the center button Textblock. Run the application and the output is as shown below, The TextBlock rotated for given angle.

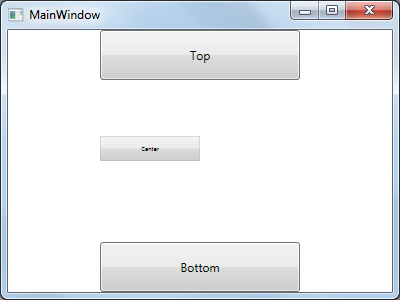
ScaleTransform: ScaleTransform enlarges or shrinks the elements horizontally or vertically or in both. It has four different properties ScaleX, ScaleY, CenterX, and CenterY. ScaleX, ScaleY properties are used to enlarge or shrinks the elements horizontally, vertically. CenterX and CenterY works same as RotateTransform origin for horizontal, vertical scaling.
Change the code to below to check the ScaleTransform.
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="300" Width="400">
<Grid>
<Button Width="200" Height="50" VerticalAlignment="Top">
Top
</Button>
<Button Width="200" Height="50" VerticalAlignment="Center">
<Button.RenderTransform>
<ScaleTransform ScaleX="0.5" ScaleY="0.5"></ScaleTransform>
</Button.RenderTransform>
Center
</Button>
<Button Width="200" Height="50" VerticalAlignment="Bottom">
Bottom
</Button>
</Grid>
</Window>
In the above code we given the values for ScaleX and ScaleY as 0.5 through ScaleTransform for Center button, that means we are shrinking the center button. Run the code, output displays as shown below.

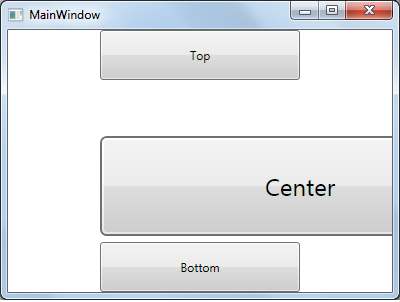
If you change the ScaleX and ScaleY values to 2, it enlarges the button as shown below.

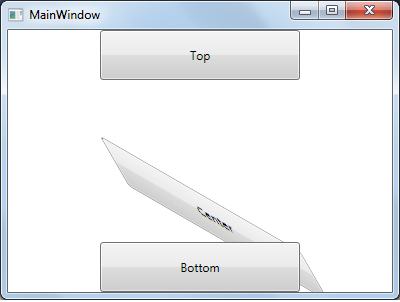
SkewTransform: SkewTransform is used to slant the element based on values provided. It has four different properties AngleX, AngleY, CenterX, and CenterY. AngleX and AngleY properties used to skew the element horizontal, vertical. CenterX and CenterY properties used as Origin for horizontal, vertical skew. Changes the code as shown below which uses the SkewTransform.
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="300" Width="400">
<Grid>
<Button Width="200" Height="50" VerticalAlignment="Top">
Top
</Button>
<Button Width="200" Height="50" VerticalAlignment="Center">
<Button.RenderTransform>
<SkewTransform AngleX="30" AngleY="30"></SkewTransform>
</Button.RenderTransform>
Center
</Button>
<Button Width="200" Height="50" VerticalAlignment="Bottom">
Bottom
</Button>
</Grid>
</Window>
As shown above, we provided the 30 degree for AngleX and 30 degree for AngleY. Run the application and the output is as shown below.

TranslateTransform: TranslateTransform is used to moves the element according to the two properties X and Y. X is used to move horizontally and Y is used to move vertically. The default values for X and Y are 0, 0.
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="300" Width="400">
<Grid>
<Button Width="200" Height="50" VerticalAlignment="Top">
Top
</Button>
<Button Width="200" Height="50" VerticalAlignment="Center">
<Button.RenderTransform>
<TranslateTransform X="100" Y="10"></TranslateTransform>
</Button.RenderTransform>
Center
</Button>
<Button Width="200" Height="50" VerticalAlignment="Bottom">
Bottom
</Button>
</Grid>
</Window>
As shown above we apply the TranslateTransform with X as 100 and Y as 10, run the application and output is as shown below.

MatrixTransform: MatrixTransform is used to create custom 2D transforms. It has single property Matrix representing 3x3 trnaformations.
We will discuss about MatrixTransform in-details in my future articles.
