Create jQuery Grid in ASP.NET MVC
As we know we don't have any normal Asp.Net Gird controls to display the data in Asp.Net MVC. Instead of Asp.Net controls we can display the data by using jQuery Grid plug-in in Asp.Net MVC. Asp.Net MVC can return data in JSON object format through which we can easily display the data in jQuery grid. Today we discuss how to display the data in jQuery Grid.
Open Microsoft Visual Studio 2013 => Create New Project for Asp.Net MVC 4 Web Application and name it as JQueryGridAspNetMVC.
Add Home controller to Controller folder. Here we are going to use jquery.jqGrid.min.js jQuery plug-in to display the data in Grid Format. Add View by right click on the Index() method and add below code to that view.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>ASP.NET MVC JQuery Grid</title>
<link href="/Content/jquery-ui-1.8.7.css" rel="stylesheet" type="text/css" />
<link href="/Content/ui.jqgrid.css" rel="stylesheet" type="text/css" />
<link href="/Content/ui.multiselect.css" rel="stylesheet" type="text/css" />
<script src="/Scripts/jquery-1.5.2.min.js" type="text/javascript"></script>
<script src="/Scripts/js/i18n/grid.locale-en.js" type="text/javascript"></script>
<script src="/Scripts/jquery.jqGrid.min.js" type="text/javascript"></script>
<link href="/Content/Site.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("#list").jqGrid({
url: '/Home/DynamicGridData/',
datatype: 'json',
mtype: 'GET',
colNames: ['Id', 'Name', 'Title'],
colModel: [
{ name: 'Id', index: 'Id', width: 40, align: 'left' },
{ name: 'Name', index: 'Name', width: 40, align: 'left' },
{ name: 'Email', index: 'Email', width: 400, align: 'left' }],
pager: jQuery('#pager'),
rowNum: 3,
rowList: [5, 10, 20, 50],
sortname: 'Id',
sortorder: "asc",
viewrecords: true,
imgpath: '',
caption: 'MVC jQuery grid'
});
});
</script>
</head>
<body>
<h1>jQuery Grid in Asp.Net MVC</h1>
<table id="list" class="scroll" cellpadding="0" cellspacing="0"></table>
<div id="pager" class="scroll" style="text-align:center;"></div>
</body>
</html>
As shown above we are calling the GridData() in Home controller and binding it to html table called list. Let's add GridData() method to Home controller as shown below.
using System;
using System.Data;
using System.Linq;
using System.Web.Mvc;
namespace JQueryGridAspNetMVC.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public ActionResult DynamicGridData(string sidx, string sord, int page, int rows)
{
DataTable dt = new DataTable();
dt.Columns.Add("Id");
dt.Columns.Add("Name");
dt.Columns.Add("Email");
dt.Rows.Add("1000", "Raj", "raj@XYZ.com");
dt.Rows.Add("1001", "Bob", "bob@XYZ.com");
dt.Rows.Add("1002", "Smith", "smith@XYZ.com");
dt.Rows.Add("1003", "Steve", "steve@XYZ.com");
dt.Rows.Add("1004", "Bell", "bell@XYZ.com");
dt.Rows.Add("1005", "John", "john@XYZ.com");
int totalPages = dt.Rows.Count/rows;
int pageSize = rows;
int totalRecords = dt.Rows.Count;
int pageIndex = Convert.ToInt32(page) - 1;
DataView dv = new DataView(dt);
dv.Sort = sidx + " " + sord;
dt = dv.ToTable();
var questions = dt.AsEnumerable().AsQueryable().Skip(pageIndex * pageSize).Take(pageSize);
var jsonData = new
{
total = totalPages,
page = page,
records = totalRecords,
rows = (questions.AsEnumerable().Select(e1 => new { Id = e1["Id"].ToString(), cell = new string[] { e1["Id"].ToString(), e1["Name"].ToString(), e1["Email"].ToString() } }).ToArray())
};
return Json(jsonData, JsonRequestBehavior.AllowGet);
}
}
}
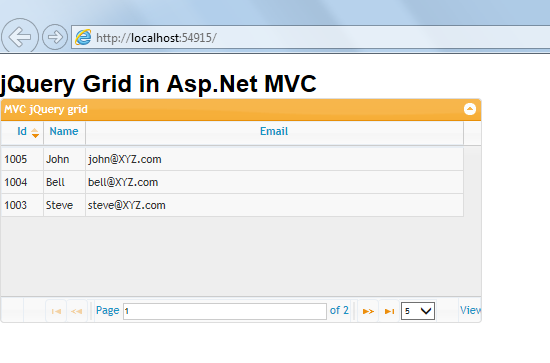
As shown above we created some DataTable and returning as Json object to View. Run the application and the output is as shown below.

The above jQuery Gird supports sorting and paging too.
JQueryGridAspNetMVC.zip (6.2MB)
