Create Simple ASP.NET MVC Application
In my previous articles I explained about what is Asp.Net MVC and features of Asp.Net MVC. Today we discuss about how to create simple application in Asp.Net MVC. Here I am going to use Asp.Net MVC 4 which is available in Microsoft Visual Studio 2013.
Asp.Net MVC contains three main components; those are Model, View and Controller. We discuss about these components in this article. As we know in normal Asp.Net application .aspx is responsible for handling any request whereas in Asp.Net MVC Controller is responsible for handling the request. Controller is the class which renders View based on Model and Controller should derive from System.Web.MVC.Controller.
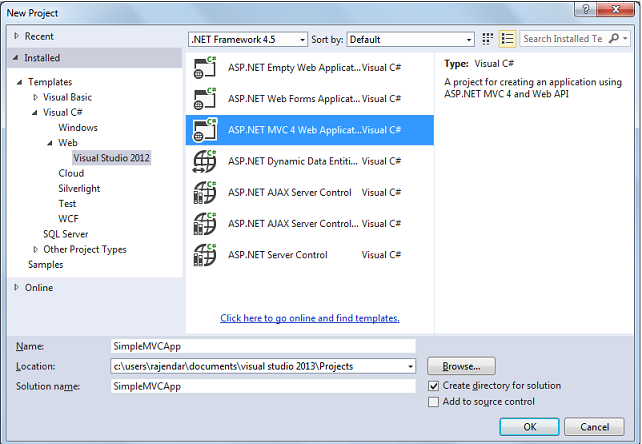
Open Microsoft Visual Studio 2013 => Create New Project => select ASP.NET MVC 4 Web Application and name it as SimpleMVCApp as shown below.

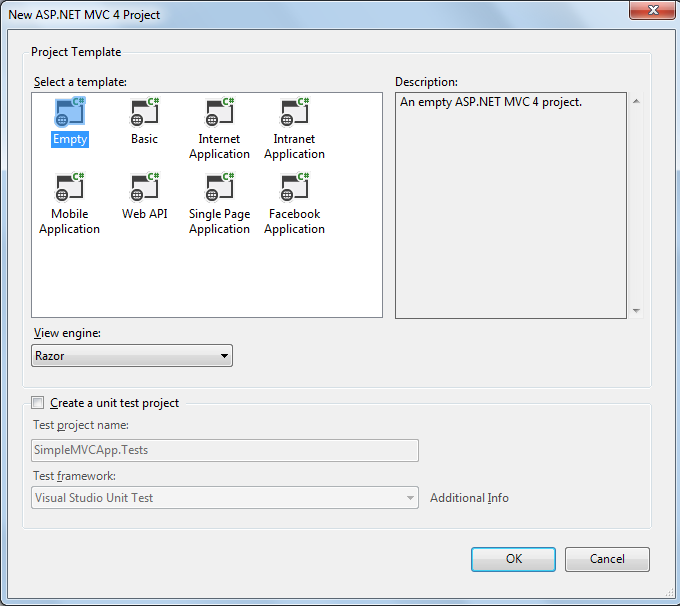
Click on Ok, it opens new window as shown below which has several templates. But as of now select Empty Template and View Engine as View engine as "Razor" and click Ok as shown below. If you want to add Test project, select Create New Test Project. But in this example we are not creating any test project.

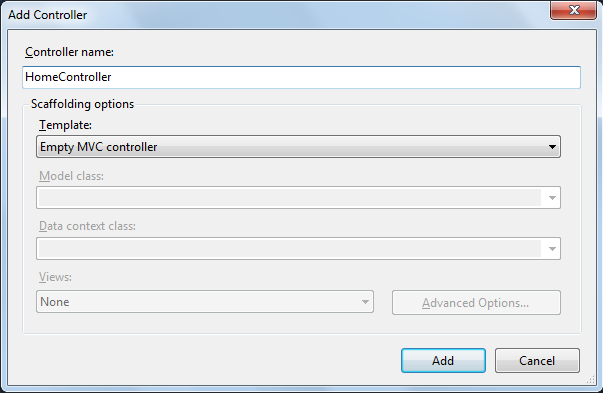
We created the Empty application means it does not have any Controller, View or Model. As we know Controller handles the Asp.Net MVC requests lets add Controller to Controller folder and name it as HomeController as shown below. Here we have to take care about one important thing while creating controller, the Controller name should be descriptive and ends with Controller.

Change the HomeController.cs class shown below to render the View. To add View for HomeController, right click on Index() method and select Add View as shown below.

It displays the below window which creates the View in Views folder, click Ok.

Change the Index.cshtml code as shown below.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
</head>
<body>
<div>
Welcome to ASP.NET MVC World
</div>
</body>
</html>
Run the application, the output displays as "Welcome to ASP.NET MVC World". If you observed the HomeController.cs code, it contains Index() method which returns ActionResult as View. That means Index() method is tied to Index.cshtml view. Because ActionResult method name and View name is same, so the this ActionResult method renders the Index view.
