First Git Example and Push to Azure DevOps
We are going to use Azure DevOps VSO (Visual Studio Online) for Git server where we save all our code, even you can use the local folder as Git server code base. Create an account with Azure DevOps for VSO (Visual Studio Online) at https://visualstudio.microsoft.com/vso/, and it is available for free. I have created the organization as https://dev.azure.com/vsotech/, and I will use this as my Git server, you can create your organization at Azure DevOps.
I have created a project as techExamples, and by default, it adds the repository as techExamples. Under this repository, I am going to add my Git. So, my project repository path will be https://dev.azure.com/vsotech/techExamples.
Let’s create a new application or project and place it in VSO Git repository. Here I will use Git commands to interact with Git server; you can use the Visual Studio 2019 interface if you want. I am going to create a simple HTML page and will host it in VSO. The HTML page looks like below.
<html>
<head>
<title>Git - First Example</title>
</head>
<body>
This is the first example for Git Distributed Version Control System (DVCS).
</body>
</html>
In Git we have some important commands push (pushes the code to the server), pull (pulls the code), commit(commits the code to the local repository).
Now clone the DevOps repository to the local folder by using Git commands. I am cloning it to my local folder C:\Examples. First, open Git CMD (Deprecated) from the start menu and execute “cd C:\Examples” command to go to our required folder.
Now clone the DevOps (VSO) repository by using below command
git clone https://dev.azure.com/vsotech/_git/techExamples (here vsotech is my organization name & techExamples is my default project name & repository name)
If you are trying it the first time, it prompts for username & password. You may get a warning like “You appear to have cloned an empty repository” after successfully cloning the repository, it is because our initial repository (techExamples in my case) is empty.
You can find techExamples folder created in C:\Examples directory. Inside the techExamples folder, the .git folder is created which is hidden to track all changes.
Now on git command, execute cd C:\Examples\techExamples to go to the local git repository.
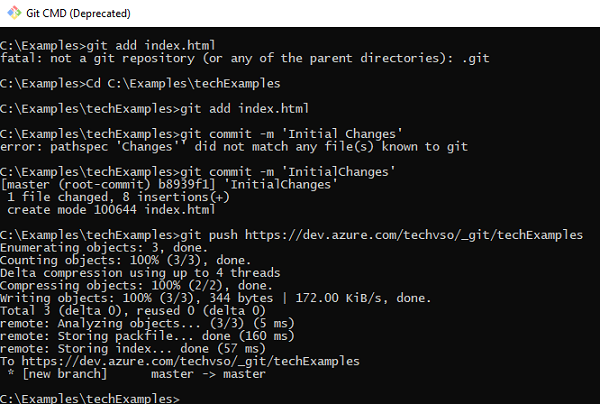
Next copy your HTML file index.html in C:\Examples\techExamples folder and add the index.html file to the local repository by using git add command.
git add index.html
Commit your changes to the local repository by using git commit command.
git commit -m 'InitialChanges' (here InitialChanges is the changeset name)
Finally, push your changes to the DevOps repository by using the git push command.
git push https://dev.azure.com/vsotech/_git/techExamples
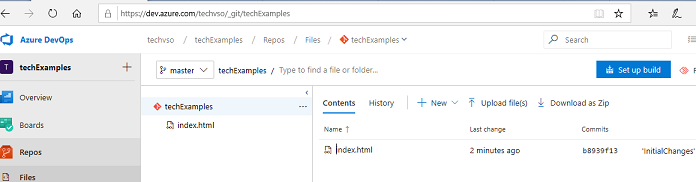
You can find the index.html file at DevOps repository (in my case, https://dev.azure.com/vsotech/_git/techExamples) as shown below.

Please find all Git commands which we executed below.
git clone https://dev.azure.com/vsotech/_git/techExamples
git init
git add index.html
git commit -m 'InitialChanges'
git push https://dev.azure.com/vsotech/_git/techExamples