HttpGet and HttpPost Methods in ASP.NET MVC
In Asp.Net MVC applications, once user data is posted to server we can process the data by using HttpGet and HttpPost methods. Today we discuss about how to handle the submitted data in MVC applications by using HttpPost and HttpGet methods with an example.
As we know after entering the data if we click on Submit button all fields clears its data because we Asp.Net MVC does not contain View State.
HttpGet Method:
Whenever any View loads first time HttpGet method executes. That means on first request for any URL in Asp.Net MVC HttpGet method executes. That means if any URL receives the input through URL we can handle the input through HttpGet method.
Add HttpGet attribute to any View method as shown below.
[HttpGet]
publicViewResult Index()
{
return View();
}
HttpPost Method:
HttpPost method executes once you click on Submit button in MVC form. That means we can process the form data by using HttpPost method. Here we discuss about HttpPost method with an example.
Open Microsoft Visual Studio 2013 => Create New Asp.Net MVC 4 Web Application and name it as MVCMethods.
Add some Search Model class to Models folder as shown below.
namespace MVCHttpMethods.Models
{
publicclassSearch
{
publicint Id { get; set; }
publicstring Name { get; set; }
}
}
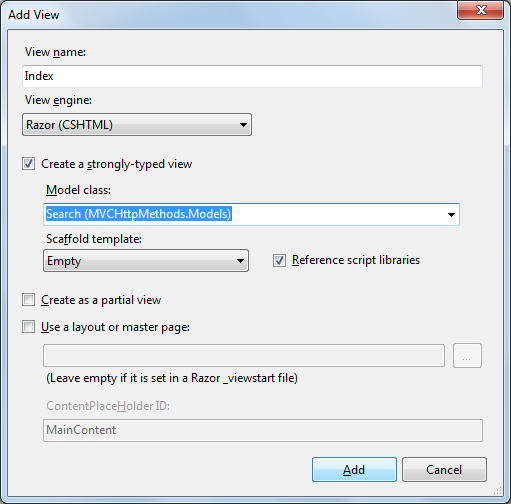
Create Strongly Typed View by right click on Index method and select Search Model class in Add View window as shown below.

Change the Index.cshtml View as shown below.
@model MVCHttpMethods.Models.Search
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
</head>
<body>
<div>
<b>Enter Data to Search</b>
@using (Html.BeginForm())
{
<p>Id: @Html.TextBoxFor(i => i.Id) </p>
<p>Name: @Html.TextBoxFor(n => n.Name) </p>
<input type="submit" value="Search"/>
}
</div>
</body>
</html>
Lets add HttpPost method with new overloaded Index ActionResult method as shown below.
[HttpPost]
publicViewResult Index(Search oSearch)
{
// TODO: Email response to the party organizer
return View("Results", oSearch);
}
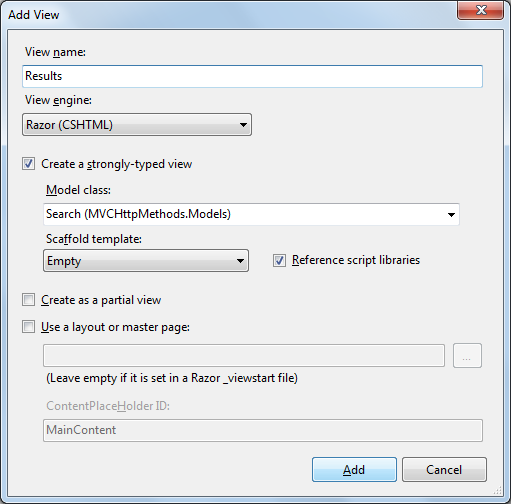
As shown above we are posting Search Model class data to new View Results view. Create new View Results by right click on this Index() method, select Add View and in window select Search Model as shown below to create Strongly Typed View as shown below.

Change the Results View as shown below.
@model MVCHttpMethods.Models.Search
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Results</title>
</head>
<body>
<div>
<b>Search Results</b>
@using (Html.BeginForm())
{
<p>Id: @Html.TextBoxFor(i => i.Id) </p>
<p>Name: @Html.TextBoxFor(n => n.Name) </p>
<input type="submit"value="Search"/>
}
</div>
</body>
</html>
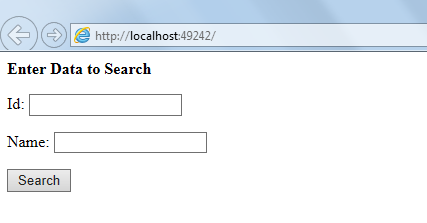
Execute the application and the initial form loads as shown below.

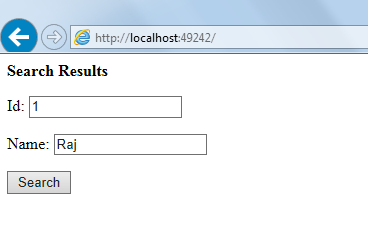
Enter the Id, Name values and click on Search button. Then it redirects to Results view by display the Index view data as shown below.