Select Checkboxes in the Listview by using jQuery
JQuery is the javascript framework to write the client script which is going to execute in client machine. To use jQuery download jQuery framework from online. As of now the latest jQuery framework available is jquery-1.8.3.js.
In this article we discuss about how to check and uncheck the checkboxes available in Listview by using jQuery through CSSClass names. First bind some data to Listview as shown below.
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="jQuerySelectCheckboxes.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script type="text/javascript" src="scripts/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#listview1_chk1').click(function () {
$('.clsCompany1 input[type=checkbox]').attr('checked', this.checked);
$('.clsCompany2 input[type=checkbox]').attr('checked', !this.checked);
});
$('#listview1_chk2').click(function () {
$('.clsCompany2 input[type=checkbox]').attr('checked', this.checked);
$('.clsCompany1 input[type=checkbox]').attr('checked', !this.checked);
});
$('#listview1_chk3').click(function () {
$('.clsAddress input[type=checkbox]').attr('checked', this.checked);
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListView ID="listview1" runat="server">
<LayoutTemplate>
<table id="table1" border="1px" cellpadding="1">
<tr style="background-color:#E5E5FE">
<th>firstname</th>
<th>lastname</th>
<th>
company1
<asp:CheckBox CssClass="clsCompany1" ID="chk1" runat="server" />
</th>
<th>
company2
<asp:CheckBox CssClass="clsCompany2" ID="chk2" runat="server" />
</th>
<th>
Address
<asp:CheckBox CssClass="clsAddress" ID="chk3" runat="server" />
</th>
</tr>
<tr id="itemplaceholder" runat="server"></tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td><asp:Label ID="lblfname" runat="server" Text='<%#Eval("firstname") %>'></asp:Label></td>
<td><asp:Label ID="lbllname" runat="server" Text='<%#Eval("lastname") %>'></asp:Label></td>
<td>
<asp:Label ID="lblCompany" runat="server" Text='<%#Eval("company1") %>'></asp:Label>
<asp:CheckBox CssClass="clsCompany1" ID="chk1" runat="server" />
</td>
<td>
<asp:Label ID="Label1" runat="server" Text='<%#Eval("company2") %>'></asp:Label>
<asp:CheckBox CssClass="clsCompany2" ID="chk2" runat="server" />
</td>
<td>
Address
<asp:CheckBox CssClass="clsAddress" ID="chk3" runat="server" />
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr>
<td><asp:Label ID="lblfname" runat="server" Text='<%#Eval("firstname") %>'></asp:Label></td>
<td><asp:Label ID="lbllname" runat="server" Text='<%#Eval("lastname") %>'></asp:Label></td>
<td>
<asp:Label ID="lblCompany" runat="server" Text='<%#Eval("company1") %>'></asp:Label>
<asp:CheckBox CssClass="clsCompany1" ID="chk1" runat="server" />
</td>
<td>
<asp:Label ID="Label1" runat="server" Text='<%#Eval("company2") %>'></asp:Label>
<asp:CheckBox CssClass="clsCompany2" ID="chk2" runat="server" />
</td>
<td>
Address
<asp:CheckBox CssClass="clsAddress" ID="chk3" runat="server" />
</td>
</tr>
</AlternatingItemTemplate>
</asp:ListView>
</div>
</form>
</body>
</html>
Default.aspx.cs
using System;
using System.Data;
namespace jQuerySelectCheckboxes
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.Add("firstname");
dt.Columns.Add("lastname");
dt.Columns.Add("company1");
dt.Columns.Add("company2");
dt.Columns.Add("Address");
dt.Rows.Add("A1", "B1", "C1", "D1", "Address");
dt.Rows.Add("A2", "B2", "C2", "D2", "Address");
dt.Rows.Add("A3", "B3", "C3", "D3", "Address");
dt.Rows.Add("A4", "B4", "C4", "D4", "Address");
dt.Rows.Add("A5", "B5", "C5", "D5", "Address");
listview1.DataSource = dt;
listview1.DataBind();
}
}
}
}
As shown above first we have to place the jQuery framework file path as shown below.
<script type="text/javascript" src="scripts/jquery-1.8.3.js"></script>
Now we will write the code to select all Address field checkboxes whenever the corresponding header column is selected. We have to write the jQuery code in $(document).ready(function () {} block as shown below.
$(document).ready(function () {
$('#listview1_chk3').click(function () {
$('.clsAddress input[type=checkbox]').attr('checked', this.checked);
});
});
As shown above we are binding click function for listview1_chk3 checkbox which is Address column header element. Whenever user selecting this checkbox we are selecting all other Address rows checkboxes based on its css class name clsAddress.
In this example we also have company1 and company2 columns also. Whenever user selecting the company1 checkboxes, we have to unselect company2 checkboxes and vice versa as shown below.
<script type="text/javascript">
$(document).ready(function () {
$('#listview1_chk1').click(function () {
$('.clsCompany1 input[type=checkb-ox]').attr('checked', this.checked);
$('.clsCompany2 input[type=checkbox]').attr('checked', !this.checked);
});
$('#listview1_chk2').click(function () {
$('.clsCompany2 input[type=checkbox]').attr('checked', this.checked);
$('.clsCompany1 input[type=checkbox]').attr('checked', !this.checked);
});
});
</script>
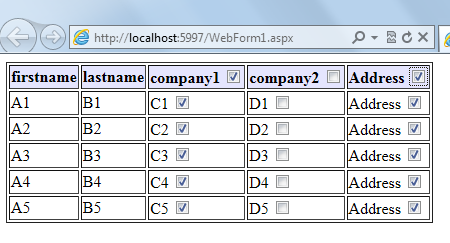
Now run the application, the output put is as shown below. Test it by selecting company1, company2 and Address Checkboxes.
 jQuerySelectCheckboxes.zip (103.45 kb)
jQuerySelectCheckboxes.zip (103.45 kb)
